|
Web template
Web Design & Development Guide
Web template
Home
Up
A web template is an element of a
web template system that is used to rapidly generate and mass-produce
web pages through a pre-defined schematic, layout, or finite number of
programming language instructions.[1] In its simplest sense, a web
template operates similarly to a form letter.[2] One of the primary
design principles used to justify the use of web templates is the
"separation of presentation and content".[3]

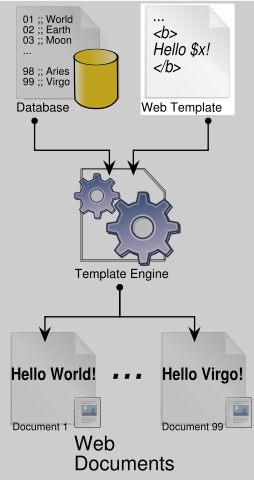
Content (from a
database), and "presentation specifications" (in a web template),
are combined (through the template engine) to mass-produce web documents.
Basic concepts
A web template has certain basic defining characteristics. These
characteristics can be described according to core principles.
Among these core principles:
- The principle of Effective separation;
- The principle of Flexible presentation; and
- The principle of Reusability.
Effective separation
A common goal among experienced web developers is to develop and deploy
applications that are flexible and easily maintainable. An important
consideration in reaching this goal is the
separation of business logic from presentation logic.[4] Developers use web
template systems (with varying degrees of success) to maintain this
separation.[4]
One difficulty in evaluating this separation is the lack of well-defined
formalisms to measure when and how well it is actually met.[4]
There are, however, fairly standard heuristics that have been borrowed from the
domain of software engineering. These include 'inheritance' (based on principles
of object-oriented programming); and the 'Templating and Generative
programming', (consistent with the principles of MVC separation).[5]
The precise difference between the various guidelines is subject to some debate,
and some aspects of the different guidelines share a degree of similarity.[6]
Flexible presentation
One major rationale behind "effective separation" is the need for maximum
flexibility in the code and resources dedicated to the presentation logic.[5]
Client demands, changing customer preferences and desire to present a "fresh
face" for pre-existing content often result in the need to dramatically modify
the public appearance of web content while disrupting the underlying
infrustructure as little as possible.
The distinction between "presentation" (front end) and "business logic"
(infrastructure) is usually an important one, because:
- the presentation source code language may differ from other code assets;
- the production process for the application may require the work to be
done at separate times and locations;
- different workers have different skillsets, and presentation skills do
not always coincide with skills for coding business logic;
- code assets are easier to maintain and more readable when disparate
components are kept separate and
loosely coupled;[5]
Reusability
Not all potential users of web templates have the willingness and ability to
hire developers to design a system for their needs. Additionally, some may wish
to use the web but have limited or no technical proficiency. For these reasons,
a number of developers and vendors have released web templates specifically for
reuse by non-technical people. Although web template reusability is also
important for even highly-skilled and technically experienced developers, it is
especially critical to those who rely on simplicity and "ready-made" web
solutions.
Such "ready-made" web templates are sometimes free, and easily made by an
individual domestically. However, specialized web templates are sometimes sold
online. Although there are numerous commercial sites that offer web templates
for a licensing fee, there are also free and "open-source" sources as well.
Open source templates
The rise of the
open
source design movement has seen a slow but steady rise in the community of
open source designers. Some sites offer open source templates in addition to
other content.
Examples include:
As of this writing there are over 4000 unique templates available for
modification and use by anyone under various open source licenses.
System elements
The following describes some of the common technical aspects associated with
web templates.
Sub-template

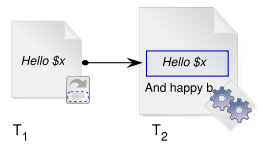
Representation of sub-template T1 referred by template T2.
A web template may include other templates as "sub-templates".
Page headers and page footers, for use in a primary template, are typical uses
for sub-templates. A sub-template is similar to a subroutine in imperative
programming languages. The sub-template supplies a document fragment to the primary template, which is then sent to the final output
destination.
The specific functionality of sub-templates depends on the template language
in use. For example, template code enclosed in sub-templates may not follow the
same rules for variable interpolation and processing of template directives as
code specified directly in a primary template.
Notes and references
-
^
Suh, Woojong (2005). Web Engineering: Principles and Techniques.
Idea Group Inc (IGI). 1591404339.
-
^
Chamberlain, Darren (2004). Perl Template Toolkit. O'Reilly.
0596004761. "The
basic task of a template processor is to output some amount of
changeable data surrounded by unchanging data."
-
^
(Suh, p. 251)
- ^
a
b
c
Parr, Terence John (2004). Enforcing strict model-view separation in
template engines. Proceedings of the 13th international conference
on World Wide Web. 1-58113-844-X.
- ^
a
b
c Paragon Corporation (2003-07-19).
Separation of Business Logic from Presentation Logic in Web Applications.
-
^
MVC vs OOP
See also
External links
Home
Up
Cascading Style Sheets
Printer friendly
Brochureware
Digital strategy
DOM scripting
Fahrner Image Replacement
Microformat
Progressive enhancement
Rollover
Spacer GIF
Techniques for creating a User Centered Design
URL redirection
Web Interoperability
Web modeling
Web template
Web-safe fonts
Website architecture
Website wireframe
|